Создание эффекта
 Создайте новый документ нужного размера, задайте фон. Создайте новый документ нужного размера, задайте фон.
(в нашем примере размер был выбран 100px X 100px, цвет #FFFFFF).
 Поместите на первый слой нужный рисунок. Поместите на первый слой нужный рисунок.
(В наших примерах мы поместили 7-конечную звезду с градиентной заливкой).
 Создайте второй ключевой кадр (клавиша F6) в 30-м каддре. Создайте между ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween). Создайте второй ключевой кадр (клавиша F6) в 30-м каддре. Создайте между ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween).
 Выберите первый ключевой кадр анимации, щелкните инструментом Selection Tool Выберите первый ключевой кадр анимации, щелкните инструментом Selection Tool  по изображению звезды.. по изображению звезды..
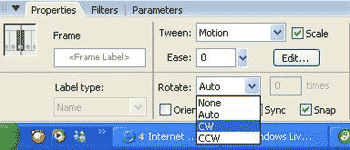
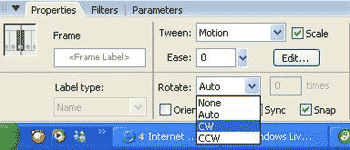
 П ерейдите на открывшиеся свойства панели Properties. П ерейдите на открывшиеся свойства панели Properties.
 Пример1: в окне Properties выберите CW для параметра Rotate, этим вы задали вращение звезды по часовой стрелке. В окошке times укажите 2. Пример1: в окне Properties выберите CW для параметра Rotate, этим вы задали вращение звезды по часовой стрелке. В окошке times укажите 2.

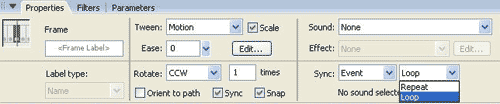
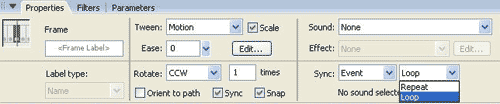
 Пример 2: в окне Properties выберите CСW для параметра Rotate, этим вы задали вращение звезды против часовой стрелки. В окошке times укажите 1. Пример 2: в окне Properties выберите CСW для параметра Rotate, этим вы задали вращение звезды против часовой стрелки. В окошке times укажите 1.
 Пример 3: в окне Properties выберите CW для параметра Rotate, этим вы задали вращение звезды по часовой стрелке. В окошке times укажите 1. Для того, чтобы звезда вращалась не около своего центра, сместите центр вращения. Для этого дважды щелкните по изображению звезды инструментом Selection Tool Пример 3: в окне Properties выберите CW для параметра Rotate, этим вы задали вращение звезды по часовой стрелке. В окошке times укажите 1. Для того, чтобы звезда вращалась не около своего центра, сместите центр вращения. Для этого дважды щелкните по изображению звезды инструментом Selection Tool  . И в открывшемся окне отредактируйте взаимное расположение центра вращения и центра звезды. . И в открывшемся окне отредактируйте взаимное расположение центра вращения и центра звезды.

 Для того, чтобы звезда изменяла свои размеры так, как показано на примере 3, необходимо задать ключевой кадр примерно на 15-м кадре анимации. И при помощи инструмента Free Transform Tool Для того, чтобы звезда изменяла свои размеры так, как показано на примере 3, необходимо задать ключевой кадр примерно на 15-м кадре анимации. И при помощи инструмента Free Transform Tool  установить в каждом из ключевых кадров нужный размер звезды (см. раздел ). Можно также изменить прозрачность или яркость объекта (об изменении прозрачность см. в разделе Появление и исчезновение текста, об изменении параметра Tint см. в разделе Смена фотографий через "засвечивание пленки"). установить в каждом из ключевых кадров нужный размер звезды (см. раздел ). Можно также изменить прозрачность или яркость объекта (об изменении прозрачность см. в разделе Появление и исчезновение текста, об изменении параметра Tint см. в разделе Смена фотографий через "засвечивание пленки").
 Для того, чтобы анимация выполнялась равномерно, необходимо установить параметр Loop на панели Properties. Для того, чтобы анимация выполнялась равномерно, необходимо установить параметр Loop на панели Properties.

 Эффект готов. Эффект готов.
|