Создание эффекта
 Создайте новый документ нужного размера, задайте фон. Создайте новый документ нужного размера, задайте фон.
(в нашем примере размер был выбран 180px X 60px, цвет #3F6FAC).
 Поместите на первый слой нужный рисунок. Поместите на первый слой нужный рисунок.
(лицо без улыбки в первых двух примерах, и лицо с улбыкой в третьем примере - то, что не будет изменяться при проигрывании ролика).
 Создайте новый слой №2. Воспользуйтесь инструментом Text и напишите текст, к которому будете применять эффект. Создайте новый слой №2. Воспользуйтесь инструментом Text и напишите текст, к которому будете применять эффект.
("Поделись радостью").
 Создайте новый слой №3. Воспользовавшись любым из инструментов, создайте любой другой объект, к которому будет применен эффект. Создайте новый слой №3. Воспользовавшись любым из инструментов, создайте любой другой объект, к которому будет применен эффект.
(в нашем примере 1 и 2 - улыбка).
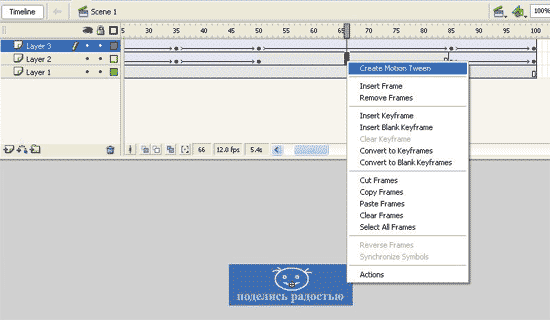
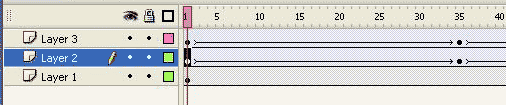
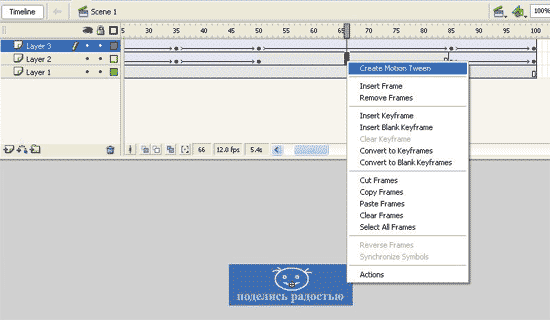
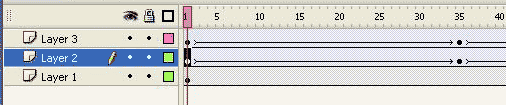
 Создайте анимацию движения по следующему алгоритму: создайте для слоев №2 и №3 ключевые кадры (клавиша F6). Создайте между этими ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween). Создайте анимацию движения по следующему алгоритму: создайте для слоев №2 и №3 ключевые кадры (клавиша F6). Создайте между этими ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween).
(в нашем примере ключевыми кадрыми были выбраны одинаковые кадры и для текста и для улыбки - это кадры 1, 35, 50, 85, 100).

 Выберите инструмент Free Transform. Выберите инструмент Free Transform.

 Поместите указатель мыши в первый ключевой кадр для слоя №2. Поместите указатель мыши в первый ключевой кадр для слоя №2.

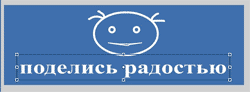
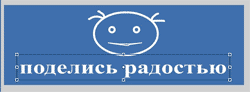
 При этом объект, лежащий на этом слое, будет выделен рамкой. При этом объект, лежащий на этом слое, будет выделен рамкой.

 При помощи мыши и этой рамки измените размер объекта. При помощи мыши и этой рамки измените размер объекта.
Если вы уменьшите объет только по горизонтали, то в итоге текст будет растягиваться по горизонтали (пример 1 вверху страницы).
Если вы уменьшите объект только по вертикали, то текст будет растягиваться только по вертикали (пример 2 вверху страницы).
Если вы уменьшите оба эти параметра, то тект будет расти по обоим направлениям. При этом, если уменьшая размеры текста, вы "перевернули" текст (дошли до минималного размера и продолжили уменьшение - текст "развернулся"), то в итоге кроме увеличения, текст будет еще и переворачиваться при изменении размера (пример 3 вверху страницы).
Если вы воспользовались вращением, то в итоге текст будет поворачиваться из этого указанного положения в положение, указанное в следующем ключевом кадре.
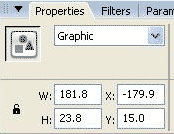
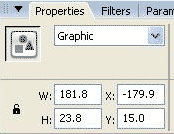
 Можно задавать размер объекта точно. Для этого необходимо инструментом Selection Tool Можно задавать размер объекта точно. Для этого необходимо инструментом Selection Tool  щелкнуть на объект и перейти на открывшиеся свойства панели Properties. щелкнуть на объект и перейти на открывшиеся свойства панели Properties.

 W - указывает ширину объекта, H - указывает высоту объекта, X, Y - координаты расположения объекта относительно верхнего левого угла флэш. Изменить ширину и высоту объекта можно вручную, задавая нужные размеры в полях W и H. W - указывает ширину объекта, H - указывает высоту объекта, X, Y - координаты расположения объекта относительно верхнего левого угла флэш. Изменить ширину и высоту объекта можно вручную, задавая нужные размеры в полях W и H.
 В следующем ключевом кадре оставляем текст такой, какой мы вводили изначально. Тогда вы получите, что на промежутке времени между первым и вторым ключевыми кадрами текст медленно увеличивается из того размера, который вы указали в первом ключевом кадре до размера, который указан во втором ключевом кадре. В следующем ключевом кадре оставляем текст такой, какой мы вводили изначально. Тогда вы получите, что на промежутке времени между первым и вторым ключевыми кадрами текст медленно увеличивается из того размера, который вы указали в первом ключевом кадре до размера, который указан во втором ключевом кадре.
(35-ый кадр - второй ключевой кадр для слоя №2, для текста "Поделись радостью". Тогда с 1-го по 35-ый кадр надпись будет увеличиваться (растягиваться по горизонтали в примере1, растягиваться по вертикали в примере 2, увеличиваться с разворотом букв в примере 3)).
 Для третьего ключевого кадра текст не меняйте. Он должен остаться такой же, как и для второго ключевого кадра, чтобы какое-то время текст не менялся и был удобен для чтения. Для третьего ключевого кадра текст не меняйте. Он должен остаться такой же, как и для второго ключевого кадра, чтобы какое-то время текст не менялся и был удобен для чтения.
(В нашем примере третий ключевой кадр - это 50-ый кадр, тогда с 35-го по 50-ый кадр текст изменяться не будет).
 С четвертым ключевым кадром поступите также, как с первым. Тогда текст будет исчезать из кадра по заданному вами сценарию (стягиваться по горизонтали, стягиваться по вертикали, стягиваться по всем направлениям, стягиваться с разворотом и т.д.) С четвертым ключевым кадром поступите также, как с первым. Тогда текст будет исчезать из кадра по заданному вами сценарию (стягиваться по горизонтали, стягиваться по вертикали, стягиваться по всем направлениям, стягиваться с разворотом и т.д.)
(В 85-м ключевом кадре, выбрав инструмент Free Transform, измените размер текста по горизонтали - пример 1, по вертикали - пример 2, по всем направлениям с разворотом - пример 3, тогда надпись будет изменять свой размер с 50-го по 85-ый кадр).
 Чтобы эффект смотрелся лучше, необходимо сделать так, чтобы в течение какого-то времени надписи не было. Для этого можно удилсть кадры для текста до нужного кадра. Чтобы эффект смотрелся лучше, необходимо сделать так, чтобы в течение какого-то времени надписи не было. Для этого можно удилсть кадры для текста до нужного кадра.
(С 85-го кадра по 100 кадр отсустствует надпись. Тогда в период времени с 85-го по 100-ый кадр надписи не будет видно ).
 Аналогичные действия можно проделать и для улыбки. При этом, если ключевые кадры совпадают, то улыбка и надпись будут появляться и исчезать одновременно. Аналогичные действия можно проделать и для улыбки. При этом, если ключевые кадры совпадают, то улыбка и надпись будут появляться и исчезать одновременно.
 Эффект готов. Эффект готов.
|








 щелкнуть на объект и перейти на открывшиеся свойства панели
щелкнуть на объект и перейти на открывшиеся свойства панели