Создание эффекта. Пример 1.
 Создайте новый документ нужного размера, задайте фон. Создайте новый документ нужного размера, задайте фон.
(в нашем примере размер был выбран 300px X 225px, цвет #FFFFFF).
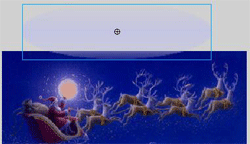
 Поместите на слой №1 рисунок. Поместите на слой №1 рисунок.
(в примере № 1 это рисунок с оленями).
 Создайте новый слой №2. На этом слое позже разместим рисунок, который будет просматриваться через маску. Создайте новый слой №2. На этом слое позже разместим рисунок, который будет просматриваться через маску.
 Создайте новый слой №3. На этом слое следует нарисовать маску. Цвет, которым будет нарисована маска, не имеет значения. Для рисования следует воспользоваться инструментом Brush Tool Создайте новый слой №3. На этом слое следует нарисовать маску. Цвет, которым будет нарисована маска, не имеет значения. Для рисования следует воспользоваться инструментом Brush Tool  . Этим инструментом следует нарисовать контуры, обводя их по рисунку. При этом не обязательно, чтобы контуры были четкими и слитными, достаточно только обозначить их. . Этим инструментом следует нарисовать контуры, обводя их по рисунку. При этом не обязательно, чтобы контуры были четкими и слитными, достаточно только обозначить их.
(в нашем примере 1 обводим контуры домов, рога оленей, точками обозначаем звезды и будущий блеск снега).

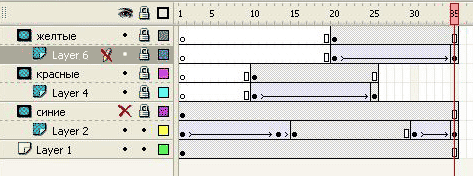
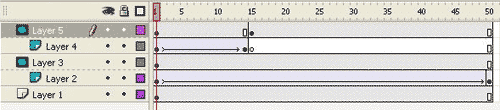
 Задайте длительность анимации. Воспользовавшись клавишей F5, установите длительность воспроизведения картинки слоя № 1. Задайте длительность анимации. Воспользовавшись клавишей F5, установите длительность воспроизведения картинки слоя № 1.
(в нашем примере длительность выбрана 50 кадров).
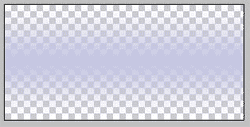
 Займемся слоем № 2. Для этого в программе Photoshop создадим файл с расширением .png, который поддерживает прозрачность. На самом деле не обязательно создавать файл в программе Photoshop. Можно создать любой формы любой расцветки какую-либо геометрическую форму в самой программе Macromedia Flash. Займемся слоем № 2. Для этого в программе Photoshop создадим файл с расширением .png, который поддерживает прозрачность. На самом деле не обязательно создавать файл в программе Photoshop. Можно создать любой формы любой расцветки какую-либо геометрическую форму в самой программе Macromedia Flash.
(для примера 1 был создан следующий файл):

 Поместите полученный рисунок на слой № 2 и создайте анимацию движения для него. Подробно создание анимации движения описано в эффектах для текста Выезжающие надписи, изменение положения текста. Поместите полученный рисунок на слой № 2 и создайте анимацию движения для него. Подробно создание анимации движения описано в эффектах для текста Выезжающие надписи, изменение положения текста.
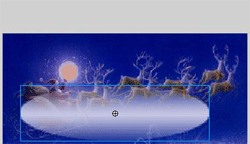
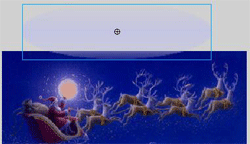
(в нашем примере полупрозрачный рисунок должен перемещаться, начиная с 1-го кадра и по 50-ый кадр. Начальное положение - ниже сцены, конечное положение - сверху сцены. Тогда этот рисунок будет двигаться снизу вверх).
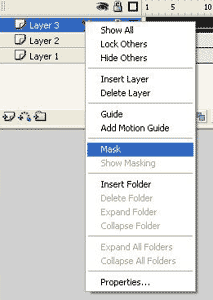
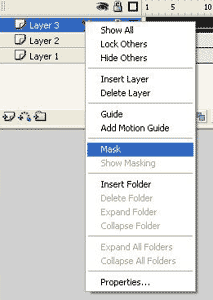
 Теперь следует превратить слой № 3 в маску для слоя № 2. Для этого следует поместить мышку в поле с названием слоя № 3 и нажать правую клавишу мышки. В появившемся списке выбрать Mask. Теперь следует превратить слой № 3 в маску для слоя № 2. Для этого следует поместить мышку в поле с названием слоя № 3 и нажать правую клавишу мышки. В появившемся списке выбрать Mask.

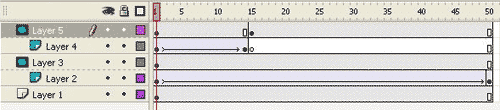
 При этом рядом с названием слоя № 2 и № 3 появятся соответствующие значки. При этом рядом с названием слоя № 2 и № 3 появятся соответствующие значки.

 Для того, чтобы эффект выглядел красивее, в примере 1 создайте еще один эффект с другой маской (слои № 4 и 5). При этом движение картинки для второй маски будет проходить с 1-го кадра по 15-ый. Все действия аналогичные. Для того, чтобы эффект выглядел красивее, в примере 1 создайте еще один эффект с другой маской (слои № 4 и 5). При этом движение картинки для второй маски будет проходить с 1-го кадра по 15-ый. Все действия аналогичные.

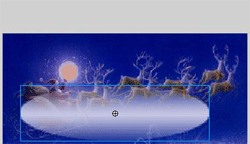
 Слой № 5 в примере 1 выглядит так (маска нарисована розовым цветом): Слой № 5 в примере 1 выглядит так (маска нарисована розовым цветом):

 Для слоя № 4 был изображен овал и задано движение таким образом: Для слоя № 4 был изображен овал и задано движение таким образом:
  
 Эффект готов. Эффект готов.
(Получили, что в нашем примере 1 созданы 2 маски. Обе они неподвижны. А эффект изменения положения применен к объекту, который виден сквозь маску).
|