Создание эффекта.
 Создайте новый документ нужного размера, задайте фон. Создайте новый документ нужного размера, задайте фон.
(в наших примерах размер был выбран 300px X 225px, цвет #FFFFFF).
 Сначала создайте отдельно интерференционные круги. Для этого, пользуясь инструментом Oval Tool, создайте круг. Из него "вырежьте" круг меньшего диаметра. Получилось первое кольцо. Сделайте таких колец необходимое количество и сгруппируйте их. Сначала создайте отдельно интерференционные круги. Для этого, пользуясь инструментом Oval Tool, создайте круг. Из него "вырежьте" круг меньшего диаметра. Получилось первое кольцо. Сделайте таких колец необходимое количество и сгруппируйте их.
 На слой № 1 поместите рисунок, который будет виден вторым в анимации. На слой № 1 поместите рисунок, который будет виден вторым в анимации.
(в примере 1 - это прямоугольник с градиентной заливкой, в примере 2 - а 2-ая картинка).
 На слой № 2 поместите рисунок, который будет виден в начале анимации. На слой № 2 поместите рисунок, который будет виден в начале анимации.
(в примере 1 это или белый прямоугольник, или можно вообще не создавать слоя № 2, так как у нас белым является фон самого документа (тогда алгоритм перехода от белого цвета к прямоугольнику с градиентом будет несколько другой, что никак не повлияет на отображение анимации. В примере 2 - это рисунок " 1).
 Создайте для слоя № 2 анимацию типа Motion Tween и примените к картинке № 1 параметр Alpha (прозрачность). (подробно об использовании этого эффекта см. Появление и исчезновение текста). Создайте для слоя № 2 анимацию типа Motion Tween и примените к картинке № 1 параметр Alpha (прозрачность). (подробно об использовании этого эффекта см. Появление и исчезновение текста).
(вы получили, что одна картинка постепенно переходит в другую).
 Теперь создадим слой № 3 и 4. На слое № 3 у нас будет находиться картинка, которая будет просвечиваться через маску. Поэтому поместим картинку № 2 на этот слой. Теперь создадим слой № 3 и 4. На слое № 3 у нас будет находиться картинка, которая будет просвечиваться через маску. Поэтому поместим картинку № 2 на этот слой.
(картинку, которая будет видна второй в анимации. В примере 1 это прямоугольник с градиентной заливкой, в примере 2 - это картинка № 2).
 Для того, чтобы интерференционные картинки смотрелись лучше, можно к слою № 3 добавить какой-нибудь эффект. Например, анимацию типа Motion Tween с изменением параметра Alpha (Вначале уменьшить видимость картинки до примерно 30%, а в конце анимации видимость сделать равной 100%). Можно применить анимацию типа Motion Tween с изменением параметра Tint. Подберите нужный цвет и нужную интенсивность. (подробнее о применении параметра Alpha см. Появление и исчезновение текста, о применении параметра Tint см. Смена фотографий через "засвечивание пленки" ) Для того, чтобы интерференционные картинки смотрелись лучше, можно к слою № 3 добавить какой-нибудь эффект. Например, анимацию типа Motion Tween с изменением параметра Alpha (Вначале уменьшить видимость картинки до примерно 30%, а в конце анимации видимость сделать равной 100%). Можно применить анимацию типа Motion Tween с изменением параметра Tint. Подберите нужный цвет и нужную интенсивность. (подробнее о применении параметра Alpha см. Появление и исчезновение текста, о применении параметра Tint см. Смена фотографий через "засвечивание пленки" )
(в примере 2 при первой смене картинок для левого интерференционного круга была применена анимация типа Motion Tween с изменением параметра Tint, а для правого - анимация типа Motion Tween с изменением параметра Alpha. При второй смене картинок - наоборот: для левого интерференционного круга была применена анимация типа Motion Tween с изменением параметра Alpha, а для правого - анимация типа Motion Tween с изменением параметраTint).
 На слой № 4 поместите созданный отдельно интерференционный круг. Создайте для него анимацию типа Motion Tween. И создайте эффект увеличения размера объекта (см. изменение размера текста, разворот и поворот текста). На слой № 4 поместите созданный отдельно интерференционный круг. Создайте для него анимацию типа Motion Tween. И создайте эффект увеличения размера объекта (см. изменение размера текста, разворот и поворот текста).
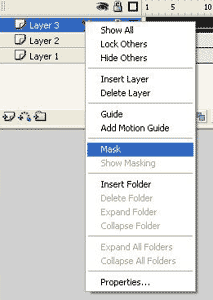
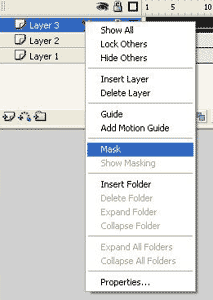
 Преобразуйте слой № 4 в маску для слоя № 3. Для этого следует поместить мышку в поле с названием слоя № 3 и нажать правую клавишу мышки. В появившемся списке выбрать Mask. Преобразуйте слой № 4 в маску для слоя № 3. Для этого следует поместить мышку в поле с названием слоя № 3 и нажать правую клавишу мышки. В появившемся списке выбрать Mask.

 При этом рядом с названием слоя № 2 и № 3 появятся соответствующие значки. При этом рядом с названием слоя № 2 и № 3 появятся соответствующие значки.

 Создайте еще 2 слоя и проделайте для них аналогичную работу. Для маски таже создайте эффект изменения размера (разместите второй интерференционный круг правее первого). Создайте еще 2 слоя и проделайте для них аналогичную работу. Для маски таже создайте эффект изменения размера (разместите второй интерференционный круг правее первого).
 Потренируйтесь с различными переходами, чтобы анимация смотрелась плавно. Потренируйтесь с различными переходами, чтобы анимация смотрелась плавно.
 Продолжите анимацию для того, чтобы верняться к первому кадру анимации (чтобы аниация была плавной, без "начала и конца") . Продолжите анимацию для того, чтобы верняться к первому кадру анимации (чтобы аниация была плавной, без "начала и конца") .
|