Создание эффекта. Примеры 1 и 2.
 Создайте новый документ нужного размера, задайте фон. Создайте новый документ нужного размера, задайте фон.
(в наших примерах размер был выбран 400px X 100px, цвет #FFFFFF).
 Воспользовавшись инструментом Text, напишите текст, по которому будет пробегать луч. Воспользовавшись инструментом Text, напишите текст, по которому будет пробегать луч.
("Простые Flash-эффекты ").
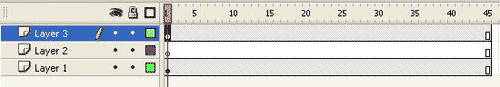
 Задайте длительность клипа. Для этого клавишей F5 щелкните по нужному кадру. Задайте длительность клипа. Для этого клавишей F5 щелкните по нужному кадру.
(в наших примерах длительность 45 кадров).
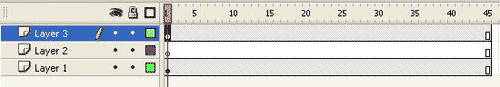
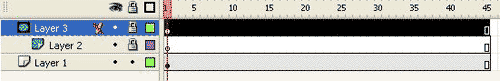
 Создайте два новых слоя №2 и №3. Создайте два новых слоя №2 и №3.
 Перейдите на слой №1 с надписью. Скопируйте ее. Перейдите на слой №3 (самый верхний) и вставьте эту надписсь на слой № 3. Должно получиться следующее: Перейдите на слой №1 с надписью. Скопируйте ее. Перейдите на слой №3 (самый верхний) и вставьте эту надписсь на слой № 3. Должно получиться следующее:

 Для того, чтобы надпись в обоих слоях совпадала, необходимо вставку осуществить следующим образом: на слое №1 скопировать в буфер надпись, перейти на слой №3 и в меню File выбрать Paste in Place. Для того, чтобы надпись в обоих слоях совпадала, необходимо вставку осуществить следующим образом: на слое №1 скопировать в буфер надпись, перейти на слой №3 и в меню File выбрать Paste in Place.

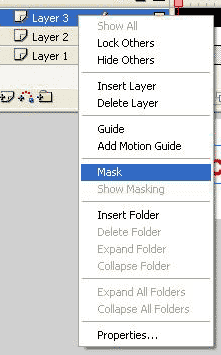
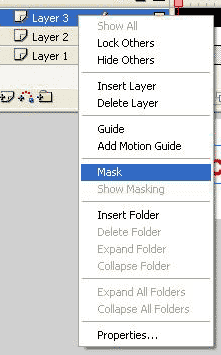
 Теперь создадим слой-маску. Для этого выделим мышкой название слоя №3 и нажмем правую клавишу. В появившемся списке выберем Mask. Теперь создадим слой-маску. Для этого выделим мышкой название слоя №3 и нажмем правую клавишу. В появившемся списке выберем Mask.

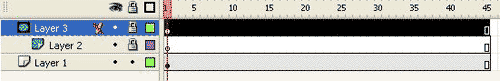
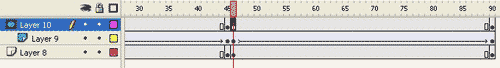
 Должно получиться следующее: Должно получиться следующее:

 На слое №2 создайте анимацию движения по следующему алгоритму: создайте два ключевых кадра в начале и в конце анимации (клавиша F6). Создайте между этими ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween). На слое №2 создайте анимацию движения по следующему алгоритму: создайте два ключевых кадра в начале и в конце анимации (клавиша F6). Создайте между этими ключевыми кадрами движение типа Motion Tween (поместить указатель мыши между ключевыми кадрами, нажать правую клавишу, выбрать Greate Motion Tween).
(в наших примерах ключевыми кадрыми являются кадры 1 и 45).
 Выберите инструмент Selection Tool Выберите инструмент Selection Tool  . .
 Поместите указатель мыши в первый ключевой кадр для слоя №2. Поместите указатель мыши в первый ключевой кадр для слоя №2.
(в наших примерах это кадр 1).
 Нарисуйте пробегающий луч. Разместите его слева от текста. Нарисуйте пробегающий луч. Разместите его слева от текста.
 В первом примере был нарисован узкий прямоугольник. При помощи инструмента Free Transform В первом примере был нарисован узкий прямоугольник. При помощи инструмента Free Transform  прямоугольник был повернут на некоторый угол. После этого для прямоугольника была установлена прозрачность (параметр Alpha = 60%) (подробно о прозрачности см. появление и исчезновение текста). В первом ключевом кадре прямоугольник размещен был слева от сцены, а во втором ключевом кадре - справа от сцены. прямоугольник был повернут на некоторый угол. После этого для прямоугольника была установлена прозрачность (параметр Alpha = 60%) (подробно о прозрачности см. появление и исчезновение текста). В первом ключевом кадре прямоугольник размещен был слева от сцены, а во втором ключевом кадре - справа от сцены.
(в нашем прмере 1 луч пробегает от 1-го кадра до 45-го по всей длине сцены. При этом слой №1 является текстом, который мы видим, слой №2 - это пробегающий луч, а слой №3 является маской, которая "обрезает" пробегающий луч по форме текста).
  
 Во втором примере был нарисован узкий овал. При помощи инструмента Free Transform Во втором примере был нарисован узкий овал. При помощи инструмента Free Transform  овал был повернут на некоторый угол. Для овала была задана градиентная заливка. Для того, чтобы задать градиентную заливку, необходимо открыть панель Color Mixer. Для этого в меню Window выбрать Color Mixer. И в этом меню задать градиентную заливку для луча-овала. Например, такую: овал был повернут на некоторый угол. Для овала была задана градиентная заливка. Для того, чтобы задать градиентную заливку, необходимо открыть панель Color Mixer. Для этого в меню Window выбрать Color Mixer. И в этом меню задать градиентную заливку для луча-овала. Например, такую:

 После этого в первом ключевом кадре овал был размещен слева от сцены, а во втором ключевом кадре - справа от сцены. После этого в первом ключевом кадре овал был размещен слева от сцены, а во втором ключевом кадре - справа от сцены.
  
 Эффект готов. Эффект готов.
|