| Эффекты для текста/ Выезжающие надписи, изменение положения текста |
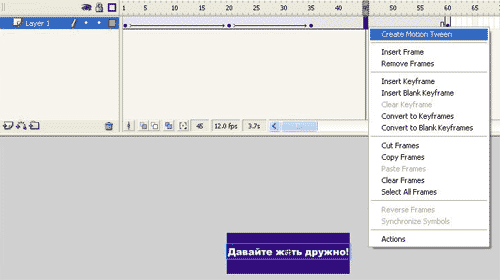
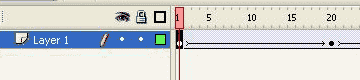
Этот прием очень прост в применении и может использоваться как для больших и малых объемов текста, так и для любых других элементов графики. В зависимости от того, какое начальное и конечное положения текста вы зададите, вы можете получить различные направления движения текста по экрану. В основе эффекта лежит использование анимации Motion Tween и изменение положения объекта. Вы указываете в первом ключевом кадре начальное положение объекта, во втором ключевом кадре указываете конечное положение текста. Тогда между первым и вторым ключевыми кадрами объект по экрану будет перемещаться из начального в конечное положение.
Данный прием используется очень широко как для текстов, так и для любых других объектов. Его можно сочетать с любыми другими эффектами (например, текст одновременно и движется и увеличивается в размере). В следующем примере показан часто используемый прием медленного перемещения текста: В данном примере для эффекта моргания глаза был использован эффект изменения размера объекта (см. изменение размера текста, поворот и разворот текста). Для этого на отдельном слое была помещена картинка закрытого века. В начале анимации размер картинки был уменьшен. А потом в течение 5 кадров размер века изменялся с минимального до максимального (размер глаза). Потом 10 кадров глаз "закрыт", после чего в течение 5 кадров размер века изменялся от максимального до минимального. В следующем примере использован эффект перемещение объектов для квадратов, из которых состоят картинки. Также используется эффект изменения прозрачности для исчезновения картинки (см. исчезвновение и появление текста) и эффект изменения размера объекта (см. изменение размера текста, поворот и разворот текста).
|